서울월드컵경기장에 왔다

경기장 안에 홈플러스가 있었다
머지

축구를 보러온 건 아니고 옆에 있는 문화비축기지를 보러 왔다
공원에 있던 정자


풋볼팬타지움 입장료가 있길래 물어봤는데
축구에 관심 없는 사람이 들어가기에는 아까운 비용이라 굳이 싶어서 포기했다

월드컵경기장 내부 투어가 있는데 예약을 해야한다
다음을 기약한다

길을 건너서

문화비축기지에 도착

신분증은 안내소에 맡기고 음성안내기를 빌려왔다

주변 지도
여러 파트로 나누어있다


저멀리 탱크가 보인다
문화비축기지라는 말에서 보이듯 예전에는 석유를 비축하는 기지였다


작품인지 누가 그냥 막 그린건지


검은 고양이닷


곳곳에 시설을 남겨 전시하고 있었다
설명을 보니 석유를 탱크로 올려보내는 가압펌프장이었다고

알록달록 피아노가 있었다


위로 올라가보자


계단을 올라가면 흙으로 덮여있다
설명에 따르면 시설을 위장하기 위해 흙으로 덮었다고
비상시 국가자원을 비축하는 시설이니 항공사진에 눈에 띄지 않기 위한 위장이 필요하다


위쪽에도 길이 이어져있지만
내려와서 탱크쪽으로 가기로 한다

탱크에 도착
문화비축기지의 대표 시설이다


내부는 카페로 운영되고 있었다


다소 외곽에 있어서 그런가
공간은 넓은데 사람이 잘 없었다




암태도소작쟁의를 시작으로 동학농민운동과 3.1운동에 대한 작품


위에는 책장과 쉴 수 있는 자리가 마련되어 있었다

문을 열고 나오면
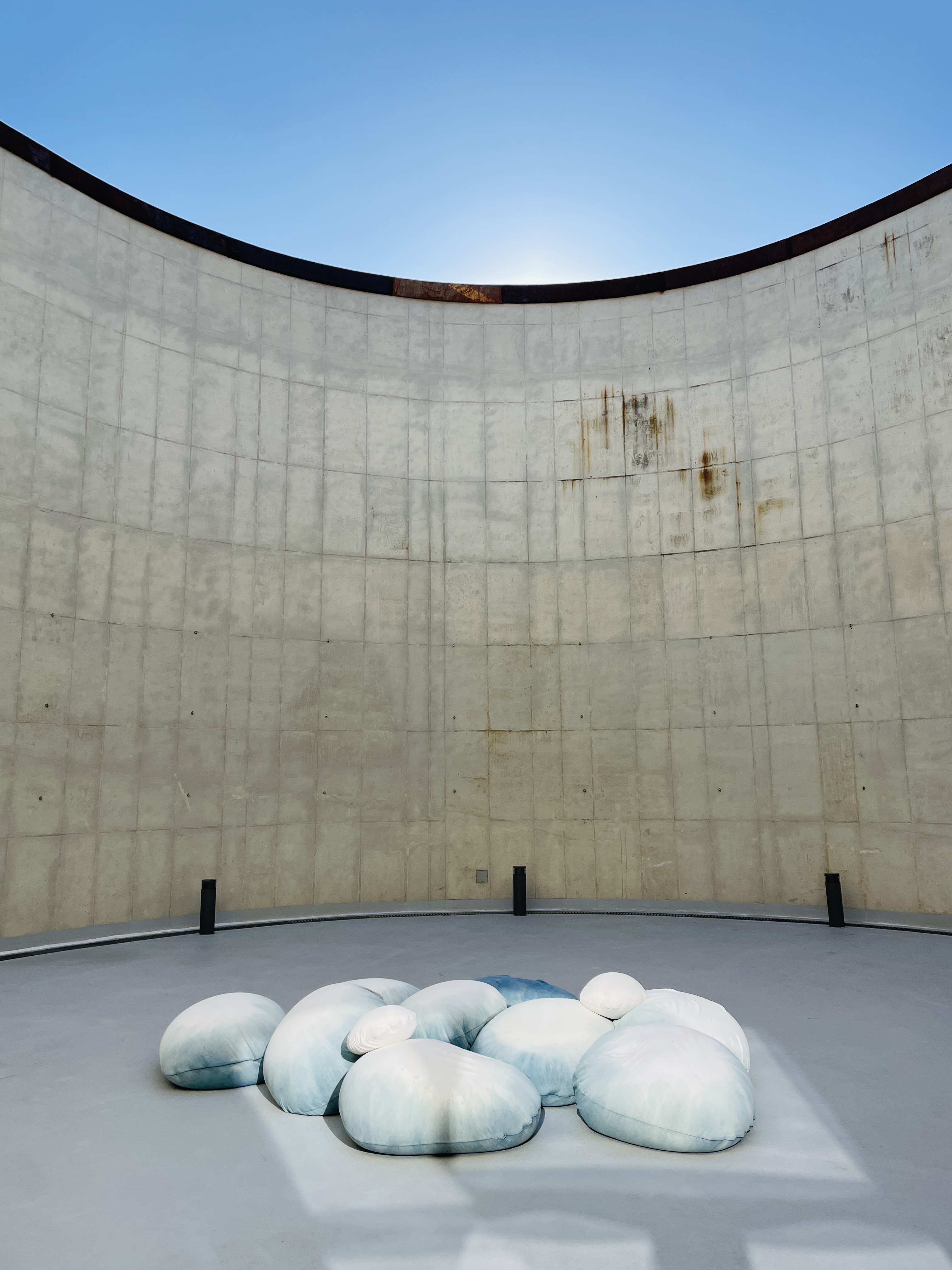
이렇게 몽글몽글한 쿠션이 있고


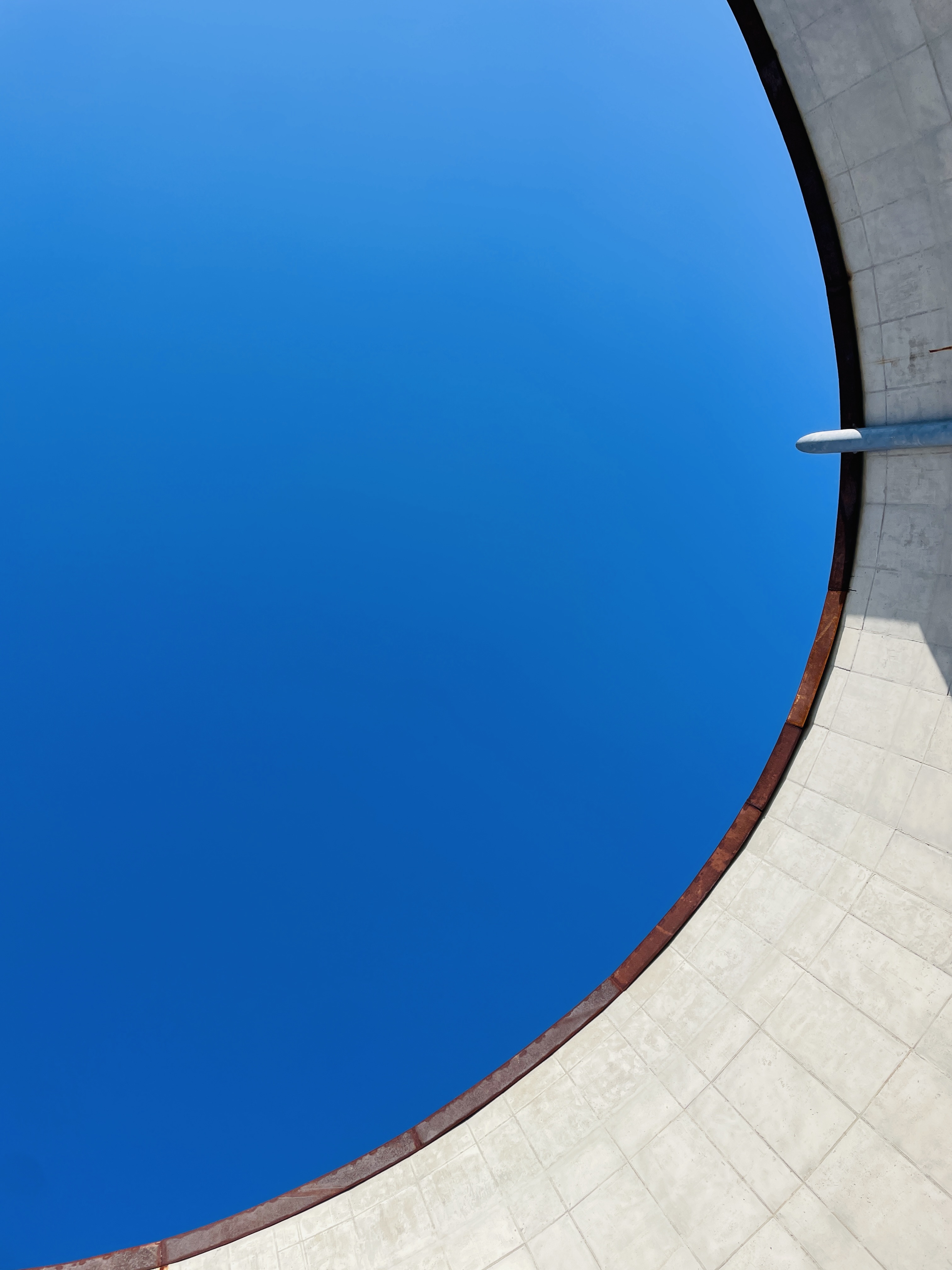
위를 바라보면 동그라미 안으로 하늘이 훤히 보인다



광각이 아니면 이를 다 담기가 쉽지 않다


춥지만 않아도 쿠션에 누워 하늘을 오래오래 바라보고 싶다

다른 방에는 강의실이 있었다
공간 대관으로 사용되는 듯



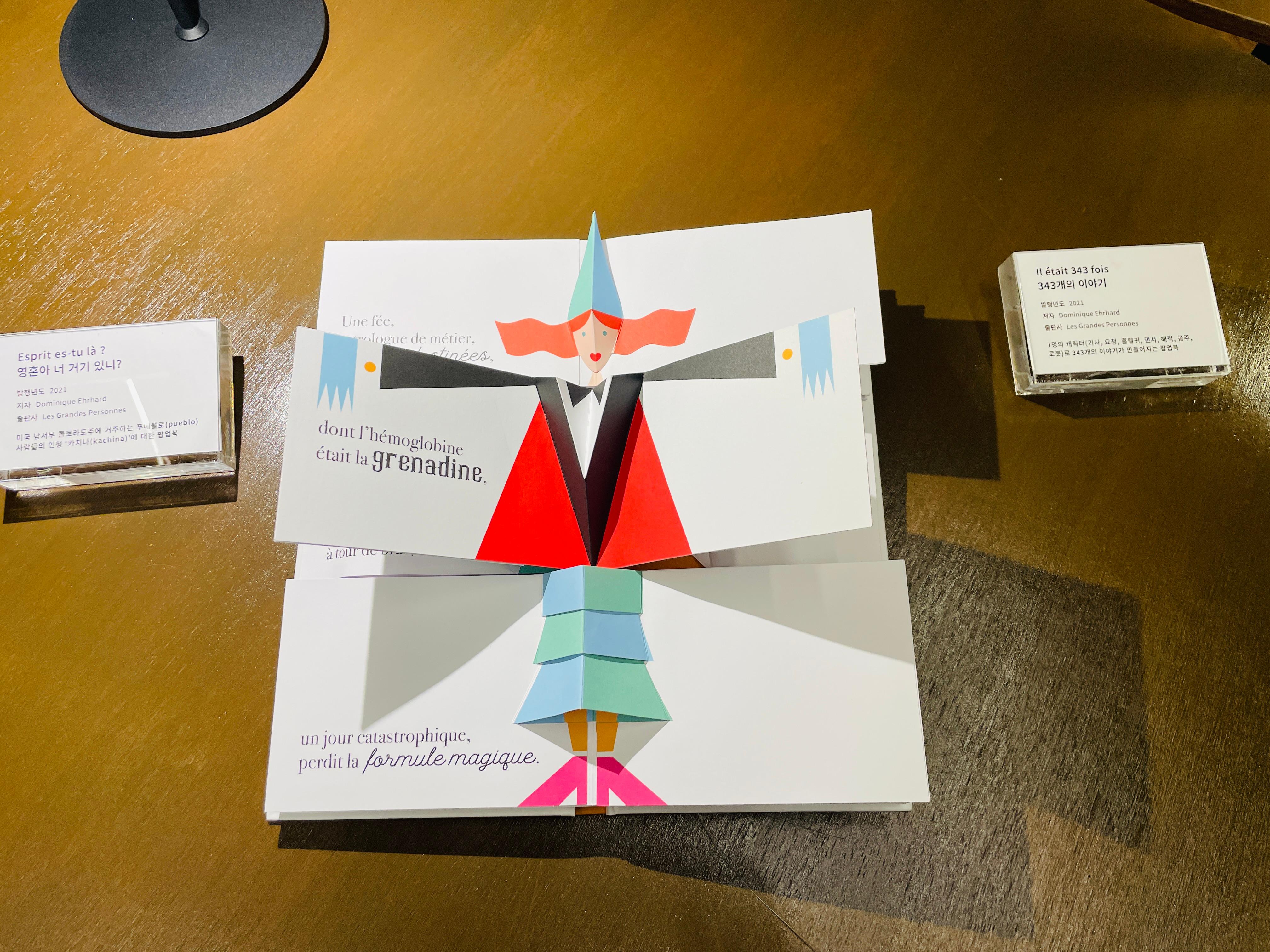
라운지에는 팝업북이 있었다




여러가지를 펼쳐보는데 재미있었다
아직 동심이 남아있다


다시 왔던 길을 내려와서

2층을 통해 밖을 나온다


녹이 슨 탱크 외벽

다른 시설도 둘러보자


작품을 전시하는 전시 공간으로 활용되고 있었다

문도 특이하게 되어 있다

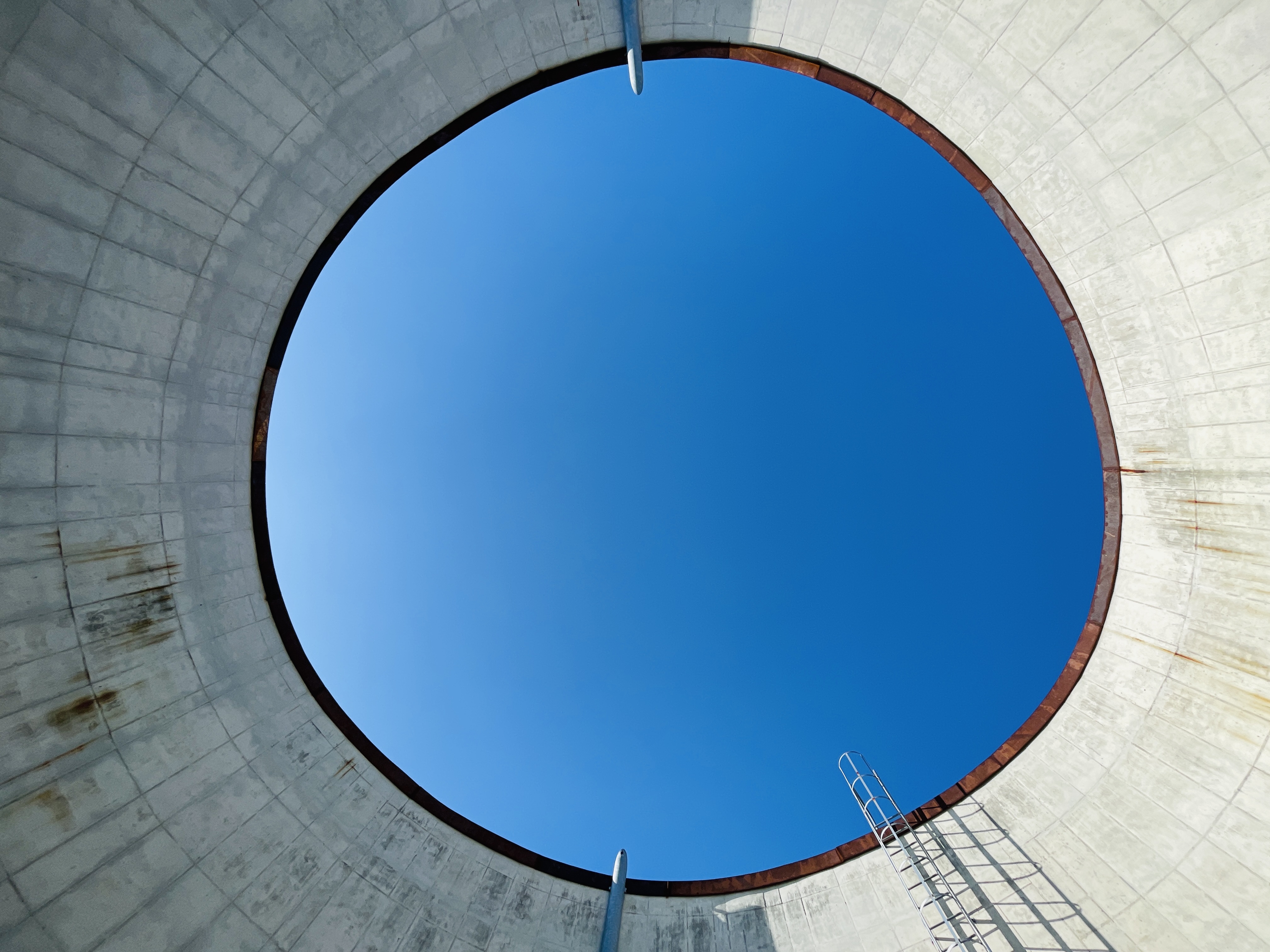
안쪽에는 둥그런 공간이 있고 천장을 통해 빛이 들어온다
이곳은 원래 탱크였는데 철거하고 탱크 모양으로 설치한 구조물이다

다시 나와서

이번에는 여기로


공연장처럼 되어있다
바닥 돌이 울퉁불퉁이다


계단을 쭉 내려오면 아까 탱크가 보인다


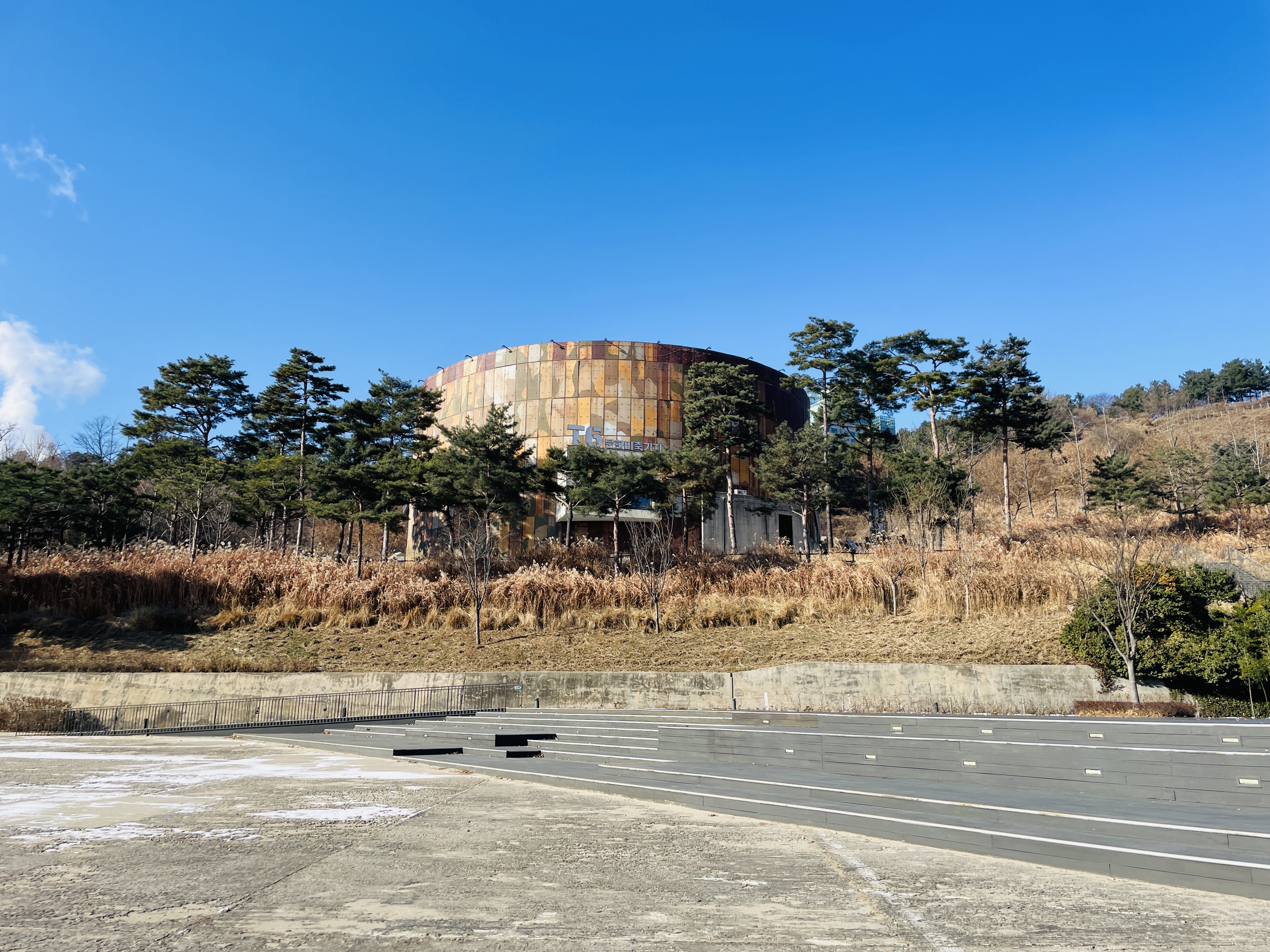
다음 시설은 원형을 그대로 보존한 탱크
계단을 올라가면 있다

군데군데 얼어있기 때문에 조심조심


안으로 내려갈 수는 없다
얼핏 봐도 꽤 깊다
불이 나면 재앙이기 때문에 계단에 얼은 얼음을 녹일 수도 없었다고 한다

여기는 일단 건물처럼 보이지만 뒤에 탱크가 보인다


여기는 내려와서 탱크를 볼 수 있다
영문을 알 수 없는 외계인출몰지역 표지판


콘크리트를 뚫고 나무가 자랐다
생명은 강하다


여기 저기 낙서가...

안내문도 글씨를 읽기 어려울 정도다

파이프가 있길래 올려다봤는데 까매서 아무것도 안보인다

탱크를 둘러싼 외벽

문을 열고 탱크 내부로 들어올 수 있다

어둠 속에 있으니까 뭔가 무섭고 기분이 이상하다


마지막 시설으로

계단을 올라가면 전시관이 있다고 한다

색색 전등이 예쁘다

설문조사에 응했더니 포스트잇을 받았당


그림이 전시되어 있었다
아까 탱크와 같이 근현대사에 관한 그림들

일본군

어두운 역사를 나타낸 그림인만큼 배경도 어둡게 되어 있다

과거에는 이념에 대한 갈등이 굉장히 심했다
단순히 적이냐 아니냐를 넘어서 목숨이 걸린 문제


전시관 모습


보기만 해도 무게가 느껴지는 그림


위를 보니 파아란 하늘이 인상적이다


길을 내려와서 이곳은 맨 처음에 올라왔던 곳이다

저멀리 월드컵경기장이 보인다

음성안내기를 반납하러 가는데
어라...
내 줄이어폰이 안보인다...
에어팟도 잃어버려서 줄이어폰 쓰고 다니는 중인데 그것도 잃어버렸다

안내소에 물어보니 아직 분실물 들어온게 없다고...

왔던 길을 다 돌아봤는데 결국 못찾았다
전시관에 계신 분도 왜 오셨지 하는 표정이었는데 말하니까 여기저기 찾아보시더니 없다고 하셨다

안내소에서 줍게 되면 연락을 주겠다고 해서 눈물을 머금고 다음 장소로
덕분에 자연의 소리를 놓치지 않고 하늘공원을 즐길 수 있다

계단 그리고 계단

월드컵경기장
엄청 멀리 서울타워랑 롯데월드타워도 희미하게 보인다

성산대교 그리고 저기 63빌딩도 희미하게 보인다

위로 올라오면 이렇게 하늘공원 가는 길이 쭉 이어진다

계속 가다보니 도로가 있었다


아파트 그리고 공지

억새가 유명한 하늘공원이지만
이렇게 눈오는 겨울이면 기대할 수가 없다

역시나

이거는 이거대로 느낌있다


이미 억새 무덤이 생겼다


노출을 낮추니 멋진 사진이 나왔다


무작위적인 패턴이 아름다운 자연

겨울에는 낮에만 계단을 이용할 수 있다

추워서 그런지 사람도 별로 없었다



다시 슬슬 내려가는 길

경기장 맞은 편에서 버스를 기다리는 중
이어폰 없이 무언가를 기다리는게 굉장히 오랜만이어서 어색하다


말로만 들어본 영등포 타임스퀘어에 왔다
곧 크리스마스라서 트리도 커플도 가득가득

타임스퀘어 안
들어온 순간 감탄이 나왔다

트리인지 눈인지


천장은 유리로 되어 있다
전체를 찍기 위해 광각이 열일하고 있다



특이하게 각 층을 잇는 구름다리가 있었다


시간이 남아서 무인양품 구경하다 서점에서 잠시 책을 읽었다


친구들이랑 만나서 저녁을 먹으러 왔다



가격은 좀 있었지만 맛있었다
맛있었지만 가격은 좀 있었다


2차는 보드게임 카페
강아지를 키우는 가게였다



친구가 좋아하는 보드게임
다들 한방을 노리는 편
오랜만에 재미나게 놀았다

내년에는 일본에서 지낼 거기 때문에 오랫동안 만나지 않았던 친구를 돌아가며 만나고 있는데
그 덕분에 재미난 시간을 보낼 수 있었다
돌아보니 아이러니하다
마치 시한부일 때 남은 시간을 더 충실하게 보내는 느낌
'한국 생활 > 2023년' 카테고리의 다른 글
| 2023.12.29 - 청양 : 칠갑산 얼음분수축제 (0) | 2024.01.22 |
|---|---|
| 2023.12.26 - 학교 : 눈사람 만들기 (0) | 2024.01.22 |
| 2023.12.25 - 서울 : 크리스마스 (0) | 2024.01.22 |
| 2023.12.23 - 서울 : 정동전망대, 이화여자대학교 (0) | 2024.01.22 |
| 2023.12.21 - 서울 : 롯데월드타워, 서울일러스트페어 (0) | 2024.01.22 |
| 2023.12.17 - 수원 : 광교 (0) | 2024.01.22 |
| 2023.12.14 - 서울 : 【통번역연합회 31-2기】종강총회 (0) | 2024.01.22 |
| 2023.12.12 - 서울 : 영화 시사회 (0) | 2024.01.22 |